| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
- 블로그만들기
- 갤럭시노트엣지 스펙
- 소액결제신청
- 블로그알바
- 부동산매매계약
- 청약조건
- 전셋집
- 포스팅알바
- 아파트구입요령
- 아파트구입방법
- 성능
- 분양권전매양도세
- 크롬브라우저
- 소액결제해지
- 글잘쓰는법
- 조명as
- 크롬확장프로그램
- 소액결제차단
- 기능
- 갤럭시S5
- 크롬팁
- 확인방법
- 아파트시세
- 블로그로 돈벌기
- 근로장려금신청방법
- 사양
- 투자방법
- 스펙
- 금리높은예금
- 아이폰6
- Today
- Total
아이잡스의 왜떴을까
블로그로 돈벌기, 티스토리 반응형 스킨에도 다음 모바일 광고가? - Ad@m(아담) 적용법 본문
블로그로 돈벌기, 티스토리 반응형 스킨에도 다음 모바일 광고가? - Ad@m(아담) 적용법
혹시 여러분은 블로그로 돈벌기 해보셨나요? 아마 많은 분들이 시도하고 계시고 다양한 노하우를 가지고 계시리라 생각됩니다. 저도 구글애드센스를 비롯해 다양한 수익모델을 틈틈히 공부하며 재밌는 시간을 보내고 있습니다. 오늘은 '지난 포스팅(링크)'에 이어 다음 모바일 광고 플랫폼인 Ad@m을 티스토리 전용 모바일웹이 아닌 '반응형 웹 스킨'에 적용하는 방법을 살펴보겠습니다.
일단 제가 적용한 반응형 스킨은 아래와 같구요. 관련 내용은 링크를 통해 살펴보실 수 있겠습니다.
> 티스토리 반응형 스킨 다운로드 - 마크쿼리 스파이더웹(Spider's web)
>> http://markquery.com/download/
> 티스토리 블로그로 돈벌기 - 다음 아담(Daum Ad@m) 모바일 광고 코드 삽입
일단 티스토리 반응형 웹 스킨에서는 지난 포스팅에서 살펴봤던 것처럼 '티스토리 전용 모바일 웹'에서만 Daum Ad@m 광고 코드가 적용이 됩니다. 티스토리 관리자 메뉴에서 '모바일 웹스킨' 메뉴에 들어가면 우측 상단에 ON/OFF 할 수 있는 기능이 있죠. 이 기능을 ON(온)상태에 두어야만 Daum Ad@m 모바일 광고 코드로 블로그 수익을 올릴 수 있습니다.
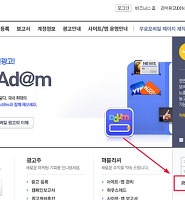
Daum Ad@m 모바일 광고 코드를 삽입할 수 있는 플러그인은 티스토리 관리자 메뉴에서 "플러그인 설정"에 들어가면 '스토리채널', '에버노트 글 불러오기' 다음 3번째 칸에 Daum Ad@m(모바일용)이라고 적용메뉴가 있습니다. 이곳에서 광고배치 유형인 '상단, 하단, 전면형'을 선택하고 하단 박스에 지난 포스팅에서 획득한 Daum Ad@m 모바일 광고 코드를 복사하여 붙여넣기 하면 간단하게 적용이 됩니다.
? 그런데 만약 현재 "티스토리 반응형 웹 스킨"을 사용하고 있다면 어떻게 할까요?
http://nubiz.tistory.com/519 블로그의 '뭐하라'님께서 적용한 방법으로 반응형 웹 스킨에서도 다음 아담(Daum Ad@m) 모바일 광고 코드를 사용할 수 있습니다. 그러면 제가 실제 적용한 사례를 아래의 내용을 통해 살펴볼까요?
> 티스토리 블로그로 돈벌기 - 다음 아담(Ad@m) 모바일 광고 반응형 웹 스킨에 적용하기
위의 그림을 보면 '티스토리 전용 모바일 웹스킨'에 삽입한 Ad@m 광고 코드가 2줄로 줄어든 것을 확인할 수 있습니다. 실제로 클라이언트 아이디(ID)와 포지션 즉 광고배치를 어디에 할 것인지, 테스트모드인지 아닌지... 이렇게 3가지만 정해지면 간단하게 광고가 적용되는 방식의 스크립트 코드입니다.
문제는 현재 생성하는 Ad@m 코드 중에서 자바스크립드 원본 소스의 '링크주소'가 조금 변경되어야 합니다.
> 신규생성 - script type="text/java-script" src="http://m.adtc.daum.net/js/mobilead.js"
> 변경 - script type="text/java-script" src="http://m1.daumcdn.net/adtc/js/mobilead.js"
위의 주소처럼 자바스크립트 파일이 다른 것을 확인할 수 있습니다. 이 부분이 (구)버전으로 변경되지 않으면 반응형 웹 스킨에서는 다음 모바일 광고가 생성되지 않습니다.
> HTML코드 실제 삽입 모습
위의 사진을 보면 생성 링크가 앞서 언급한 (구)버젼의 자바스크립트 링크로 연결되어 있음을 확인할 수 있죠. m1.daumcdn.net/adtc/js/mobilead.js 로 바꾸어주어야 합니다. 저도 현재 마크쿼리 님의 스파이더웹 반응형 티스토리 스킨을 사용하고 있는지라 이렇게 적용하게 되었습니다.
또한 위의 코드를 보시면 조금 다른 코드가 삽입된 것을 알 수 있는데요. http://nubiz.tistory.com/532 블로그의 뭐하라님께서 Ad@m 광고를 띠배너와 전면형 광고를 약 7:3 비중으로 랜덤하게 출력되도록 하는 스크립트 HTML 코드입니다. 원하시는 분들은 뭐하라님 블로그를 참조하실 수 있습니다.
광고코드 삽입 위치는 위의 그림처럼 티스토리 관리자 메뉴에서 HTML/CSS 편집으로 들어가면, HTML 코드의 제일 하단 body 윗 부분에 넣어주시면 됩니다.
> 다음 모바일 광고 상단, 하단에 고정하기 - 티스토리 반응형 웹 스킨 적용법
http://nubiz.tistory.com/519 블로그의 '뭐하라'님께서 적용하신 코드를 응용해보면 좋은데요. 저같은 마크쿼리님의 스파이더웹 반응형 스킨에서는 CSS코드 삽입위치가 조금은 변경되어야 합니다. 솔직히 이 부분때문에 3~4시간은 헤맸네요. ㅠㅠ
위의 알려주신 코드가 잘못된 것인지, 정말 CSS코드와 배너 고정하기 소스를 엄청 살펴봤습니다. ^^ 그런데 코드 자체에는 이상이 없었구요. 단지 삽입하는 위치가 맞지 않아서 광고가 뜨질 않더군요.
Ad@m 광고 고정하는 CSS 소스코드는 앞서 링크를 걸어드린 뭐하라님의 포스팅에서 확인하실 수 있구요. 마크쿼리님의 반응형 스킨을 이용하시는 분이라면 아래의 내용을 통해 '삽입위치'를 확인하실 수 있습니다.
> 마크쿼리 스파이더웹 반응형 스킨 - Ad@m 모바일 광고 하단에 고정하는 CSS코드와 삽입위치
위의 그림에서처럼 티스토리 관리자 메뉴에 들어가면 HTML/CSS편집 탭이 있고 하단에 style.css 라는 코드를 보실 수 있습니다. 이곳에 광고 배너를 고정하는 코드를 삽입하시면 되는데요.
뭐하라님께서 적용하신 방법은 제일 하단에 삽입하셨지만, 저는 잘 작동이 안되서 body 부분의 기본 CSS코드 바로 다음 칸에 삽입하였습니다. 관련 내용은 위의 사진과 같구요. 그러니까 바로 다음 모바일 광고가 생성이 되더군요.
뭐하라님 블로그에서 지적해주셨듯이 하단에... 혹은 상단에 고정된 다음 모바일 Ad@m 광고 배너가 자신의 블로그 스킨을 가리는 상황이 발생할 수 있는데요. 이부분도 style.css에서 body { } 를 찾아서 이곳에 margin-bottom:50px; 를 넣어주시면 되고, 상단에 고정했다면 bottom을 top으로 고쳐주시면 됩니다.
지금까지의 내용을 정리해보면, 모바일웹이나 모바일앱에서 수익을 올릴 수 있는 Ad@m 다음모바일 광고 플랫폼이 티스토리 반응형 웹 스킨에서도 적용가능하다는 점. 그리고 저도 실제로 적용해서 하루 1000원정도 들어오고 있는데요.(방문자 평균 2000명) 앞으로 최적화 과정을 거지면 한달에 2~3만원 정도는 가능하지 않을까 싶습니다.
구글 애드센스보다는 적지만 그래도 모바일 웹에서 효과적인 만큼 '스마트폰 사용자 급증'에 따른 새로운 변화를 시도해야 할 타이밍인 듯 하네요. 그리고 혹시 반응형 웹 스킨이 저의 마크쿼리 스킨이나 뭐하라 님의 패스트부트 스킨과 다르시다면 광고코드는 똑같이 하시되 삽입위치를 변경해보시는 것도 좋을 것 같습니다. 이상 '티스토리 블로그로 돈벌기 - 반응형 스킨에 Ad@m 적용하기' 포스팅을 마치겠습니다.
End. <블로그로 돈벌기, 티스토리 반응형 스킨에도 다음 모바일 광고가? - Ad@m(아담) 적용법>
2014/10/16 - [IT 정보] - 블로그 수익올리는법 - 다음 아담(Daum Ad@m)을 티스토리 블로그에 적용하기
2014/09/16 - [IT 정보/구글크롬] - [구글 크롬 팁] And do 애니두, 초간단 할일 메모 확장프로그램 추천
2014/08/28 - [IT 정보/구글크롬] - [크롬 다운로드 팁] 초간단 캡쳐 프로그램 라이트샷 엿보기
2014/08/24 - [IT 정보/구글크롬] - [크롬 초간단 팁] 구글 크롬브라우저 방문기록 삭제 및 꿀팁 한가지
'IT 정보' 카테고리의 다른 글
| IP카메라 설정하는 방법, 일단 기본 원리부터 살펴볼까요? (0) | 2014.11.25 |
|---|---|
| 고클린 추천기능 - 인터넷 광고창 없애는법, 마구뜨는 광고창과 팝업창 제거 (0) | 2014.10.22 |
| 블로그 수익올리는법 - 다음 아담(Daum Ad@m)을 티스토리 블로그에 적용하기 (4) | 2014.10.16 |
| [핸드폰 초간단 해지방법] 올레KT 사용자 스마트폰 해지방법 (0) | 2014.09.04 |
| [LG] 휴대폰 소액결제 신청 및 차단 해지 방법은? (0) | 2014.08.22 |